Anyway, here's what the welcome screen looks like:
[img options=nowrap,noborder]http://forums.blackravendragoons.com/filelib/2/chrome/chrome_welcome.png[/img]
Looks familiar, no? How about Opera's speed dial?
[img options=nowrap,noborder]http://forums.blackravendragoons.com/filelib/2/chrome/opera_ui.png[/img]
[header=1]Initial Thoughts[/header]
As with all classic Google user interfaces, Chrome sports a very spartan UI. In fact, it doesn't even have a menu bar (as you may have noticed), and the internal settings are accessed by the two icons to the left of the oversized address bar. Like Firefox 3.x and Opera 9.5x, Chrome features a "smart" address bar akin to the AwesomeBar. For better or worse, this feature possesses the same sort of colorful layout as its competitors. It also possesses some of the same nuisances. All in all, however, I'd say that Chrome holds a great deal of promise.
[header=1]Interesting Features[/header]
This list isn't intended to be exhaustive. Instead, I intend to outline some of the first two things that immediately hit me when I gave it a try. These might actually be implemented in Safari (Mac users would need to chime in on this bit), but it's a first if you've come from the Firefox/Opera world. Before checking out each exhibit, you might want to take a look at the full screenshot since the individual points of interest shots only outline the components I found most interesting:
[img options=nowrap]http://forums.blackravendragoons.com/filelib/2/chrome/thumb_ui.png[/img]
Exhibit One: The Domain Stands Out

In this screenshot, you can see the highlighted area containing the URL entered into the address bar. Comparing it with the original screenshot, you'll notice that the domain text is in a much darker color than both the protocol text and the query string/path. This feature could be very useful if a user is directed to a different site than the one expected.
Exhibit Two: Fields are Outlined
This might be a feature borrowed from Safari. Essentially, whenever you have a field selected, it's outlined in a vague yellow highlight. This is a feature unavailable to Firefox on all platforms that I'm aware of, and I'm pretty sure Opera doesn't offer this either. Sure, it might be superficial, but it's actually pretty neat.

[header=2]Annoyances[/header]
This section contains some minor annoyances that I've run into. I may expand this as the need arises.
Address Bar
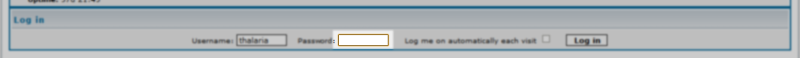
This isn't so much a show-stopping sort of annoyance, but when you're used to browsers such as Firefox that don't completely fill in the address for you, requiring you to press the down arrow to select the match you were intending to type, Chrome is going to be a minor annoyance. It will fill in the address completely, but the first item in the drop-down list is the partial text that you've typed in. Let's take a look:
[img options=nowrap,noborder]http://forums.blackravendragoons.com/filelib/2/chrome/bar_firefox.png[/img]
Firefox, with a partial entry.
[img options=nowrap,noborder]http://forums.blackravendragoons.com/filelib/2/chrome/bar_chrome.png[/img]
Chrome, with a partial entry. Notice the text I've entered as the second item in the list.
Miscellaneous
- Text area fields such as the ones you would use to enter text into a forum (like this!) are somewhat buggy. Sentences and words will seemingly disappear at random.
- The file picker for uploading files is somewhat different from Firefox, Opera, and MSIE.
[header=1]So, How's this Happen?[/header]
As it turns out, from some introspection, I came across this interesting tidbit:
[icode]Mozilla/5.0 (Windows; U; Windows NT 5.1; en-US) AppleWebKit/525.13 (KHTML, like Gecko) Chrome/0.2.149.27 Safari/525.13[/icode]
Chrome appears to be using WebKit of Safari fame. This is an open source fork of KTHML--better known to the Linux world as the backend to Konqueror. This most certainly explains how Chrome renders pages very similarly to Firefox, and why they were able to push out a browser so quickly.
